
With almost any creative endeavor, there is often more than one accepted way to go about getting to an end result. With advanced in technology, one might assume this would make things easier. And in many cases, it does. But with new methods come more options, and in the world of graphic design there are two main ways to go about getting your end result to page.
However, some of the processes, methods and formats are specific to certain uses. As you start designing more, you’ll note the use of terms “Vector” and “Raster” (or “bitmap”). Both of these work very well across most design platforms, but in this piece we’ll go over the differences between them – and when you should be aware of the difference.
The Basics of Bitmaps and Vector
The way that bitmaps and vector objects are put together is the primary distinction between them. Vectors are shapes and colors created using mathematical formulas, while bitmaps are blocks of colors arranged in a grid style. Both have advantages and disadvantages, making one more appropriate for printing photographs and the other more appropriate for graphics or logos.
Bitmap (or Raster) Images
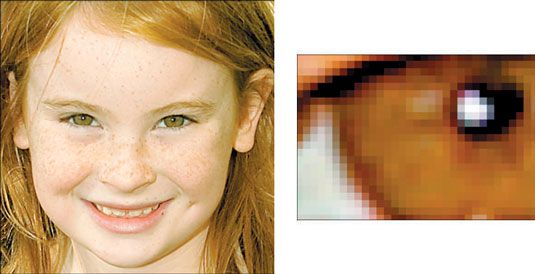
Bitmap, also known as raster images, which are made up of tiny color blocks called pixels arranged in rows and columns, are the most popular types of image files. The color code and location of every pixel are mapped to one another to create a picture. A bitmap image loses quality when you zoom closer because you can see the individual pixels. Since the quality or sharpness of the image depends on the resolution, this type of process is frequently referred to as resolution-dependent. You are probably familiar with some of the types of bitmap files as they include JPEG, BMP, GIF, and PNG.
One drawback for many users is that raster images can have enormous file sizes due to the high pixel density, but it’s of small concern when you are trying to get the best possible imaging. A greater file size and more data will be present in an illustration with a higher DPI (dots per inch) or PPI (pixels per inch), which might only be problematic if there are storage or upload size restrictions on images.
Digital and photographic applications use raster images. The image is saved as pixel data when you take a picture with a phone or camera. The end product of these photographs being uploaded online is a raster image.
Vector Images
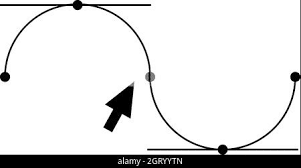
Instead of using pixels to depict images, vector images use geometrical calculations (mathematical equations) based on paths. These calculations, also known as Bézier curves, provide directions on where to find each component needed to produce the desired part. Utilizing this method designers can scale illustrations as simple as a form or as intricate as a full-fledged illustration while creating vector graphics. They are therefore perfect for logos, icons, and graphics. Vectors are drawn, then filled or stroked with color to make a vector image. These types of images are made up solely of shapes like rectangles, circles, curves, and lines, and only vector design programs like Adobe Illustrator are used to create these lines and curves. The quality of the image won’t be affected by changing, editing, or resizing specific image elements (or paths). Because of this, vector images are said to be “resolution-independent”. For instance, you may utilize a logo on a billboard or something as little as a business card due to the flexibility of this re-sizing.
It is important to note that although vector images do give you greater control over some kinds of designs, they cannot be used in any practical way for photographs or photo-realistic images, which are better suited for bitmaps. Typical formats for vector image files include types you might not be that familiar with, such as SVG and EPS. The more well-known PDF format is a part of this category as well.
Compared to raster images, vector images have smaller file sizes due to their formulaic structure. When there are limitations on file sizes or image storage, this is useful. A vector picture file has numerous benefits, but sharing one can cause compatibility problems. To modify the native files, you must have access to vector-based programs. NOTE: when adding vector objects that need to be resized, stay away from raster-based tools like Adobe Photoshop.

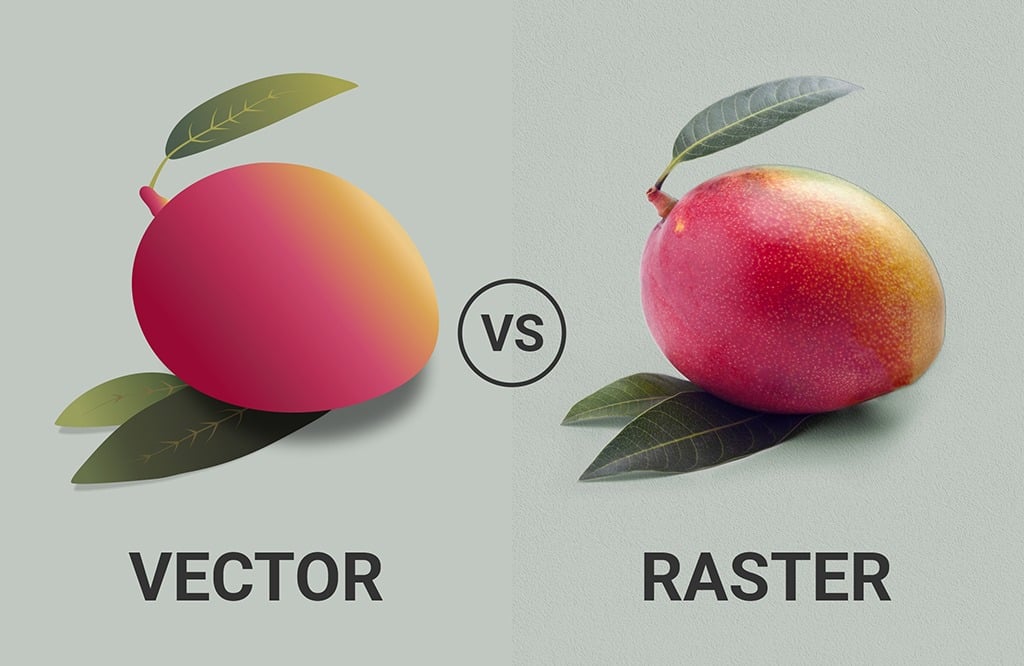
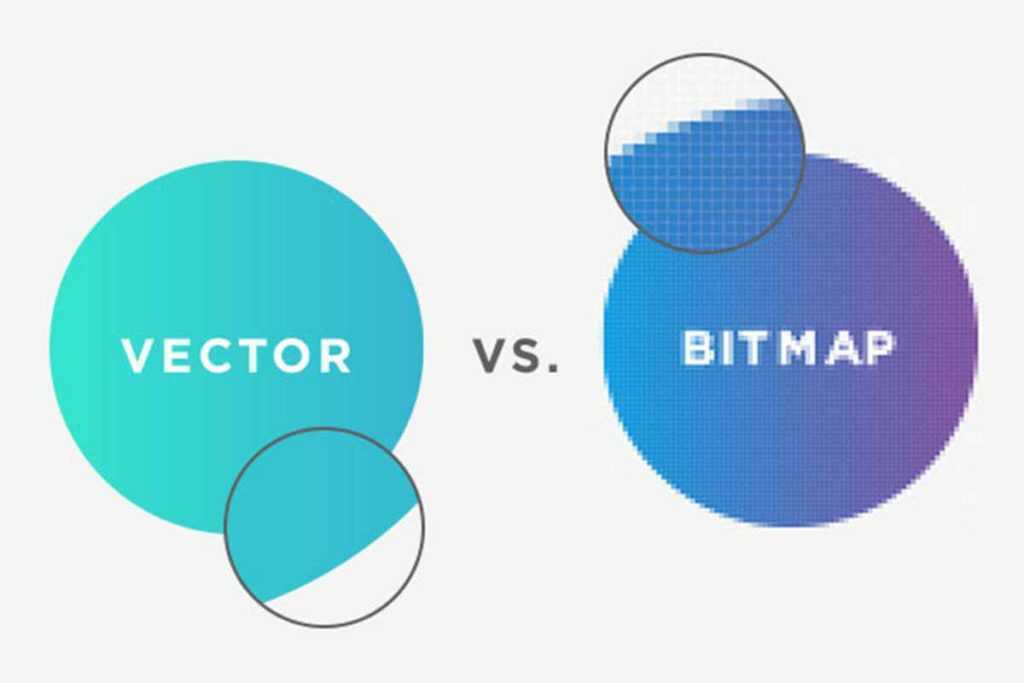
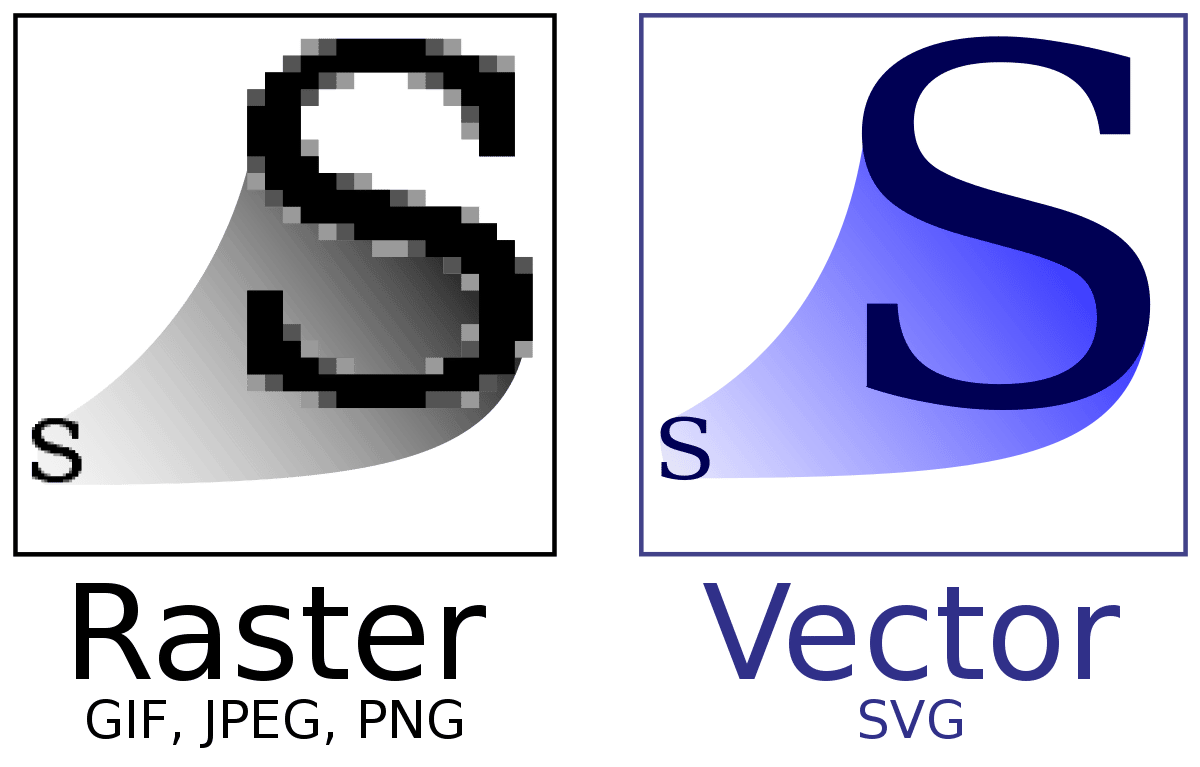
Vector images (L) are made of clean, mathematically resizable lines and can be scaled up or down.
Bitmap images (R), are made of tiny color blocks – this does not work when enlarging.
Scalability of vectors makes them perfect for design work containing logos and icons. Both logos and icons require a great deal of information and a variety of sizes, typically depending on their intended use. For example, being able to brand the exact same logo across multiple products and forms of advertising without worrying about how they will look larger or smaller gives a designer an instant advantage and might be the deciding factor in a production or marketing campaign.
So what is the best use for each type? As we’ve already seen, there are advantages and drawbacks to each form. Although raster graphics are frequently utilized, they are not always the best option. Every creative must learn when to utilize raster and when to use vector in particular applications.
Raster graphics work best for displaying finely detailed photos and subtle color gradations since they are composed of square-shaped pixels. Raster images are easier to access and examine online since they are more widely available in a variety of file formats. These visuals are more easily shared online in a variety of applications, including social media and web image browsers, thanks to their accessibility.
Raster graphics do not scale well, but they are great for displaying finely detailed pictures and shared images.
Vector drawings, however, also have their uses. Vectors are also perfect for geometric patterns and typography, again due to scalability (see the above example). Additionally, raster graphics require much more disk space than vector drawings do. But despite being perfect for these things, photographic images are not best displayed with vectors.
Designers should constantly consider the essential elements of the design and the message they want to communicate when choosing between vector and bitmap. If a designer chooses the incorrect type of imagery, the user may become disinterested in the good or service. Images are a potent means of conveying messages, getting the right image in front of your customers makes or breaks the connection you can have with them.